UnoCSS Plugin Beta
When crafting documentation in Nólëbase, creating numerous visual components is crucial for enhancing the documents with dynamic and interactive user interfaces. This not only makes the content more digestible but also more engaging. Previously, Obsidian lacked the functionality to effectively integrate and apply styles from atomic CSS frameworks like Tailwind CSS and Windi CSS to HTML elements within its platform.
This is where Obsidian UnoCSS Plugin kicks in, it allows you to write your notes in Obsidian with UnoCSS. By doing so, it has built a bridge by allowing the use of sufficiently simple and user-friendly atomic CSS classes, which enhances the aesthetics and functionality of the notes and documents we write in Obsidian.
What can you do with it
- Embed interactive components in your notes.
- Style your notes with atomic CSS classes.
- Use themes and color schemes from UnoCSS communities.
- Import the icons from Iconify.
- Animate your notes.
- Documenting color theories.
- Documenting UI/UX knowledge.
- Demonstrating the back scene of Mathemathics and Physics like manim
- And more...
Demos
Show me what you can do
How it looks like
What is the markup like
It's all basic just a set of HTML.
WARNING
To learn more about what are the meanings of classes, I recommend you to use the documentation sites of Tailwind CSS and Windi CSS as references.
Hot-reloading capabilities in live preview mode
INFO
To do so, you need to split your Obsidian view into two panes, and choose "Source mode" for the editing pane where you wanted to view and edit the HTML markup.
How to use it
WARNING
Currently Obsidian UnoCSS Plugin is in alpha stage, it wasn't guaranteed to work properly and keep the compatibility with the future versions of itself.
But it is encouraged to try it out and give feedbacks. If you find and bugs or have any suggestions, please feel free to open an issue on GitHub.
Currently, it is a bit hard to install the plugin for now before it is published to the official Obsidian plugin store. Manual downloading and installation is required.
Install with beta testing helper BRAT plugin
- Install the BRAT plugin right from the official Obsidian plugin store.
Never learned how to install a plugin?
- Go to "Preferences" or "Settings" (click the little gear icon on the bottom left corner of Obsidian).
- Click "Community plugins" in the settings menu.
- Turn on "Community plugins"

- Click the "Browse" button to search for the BRAT plugin.

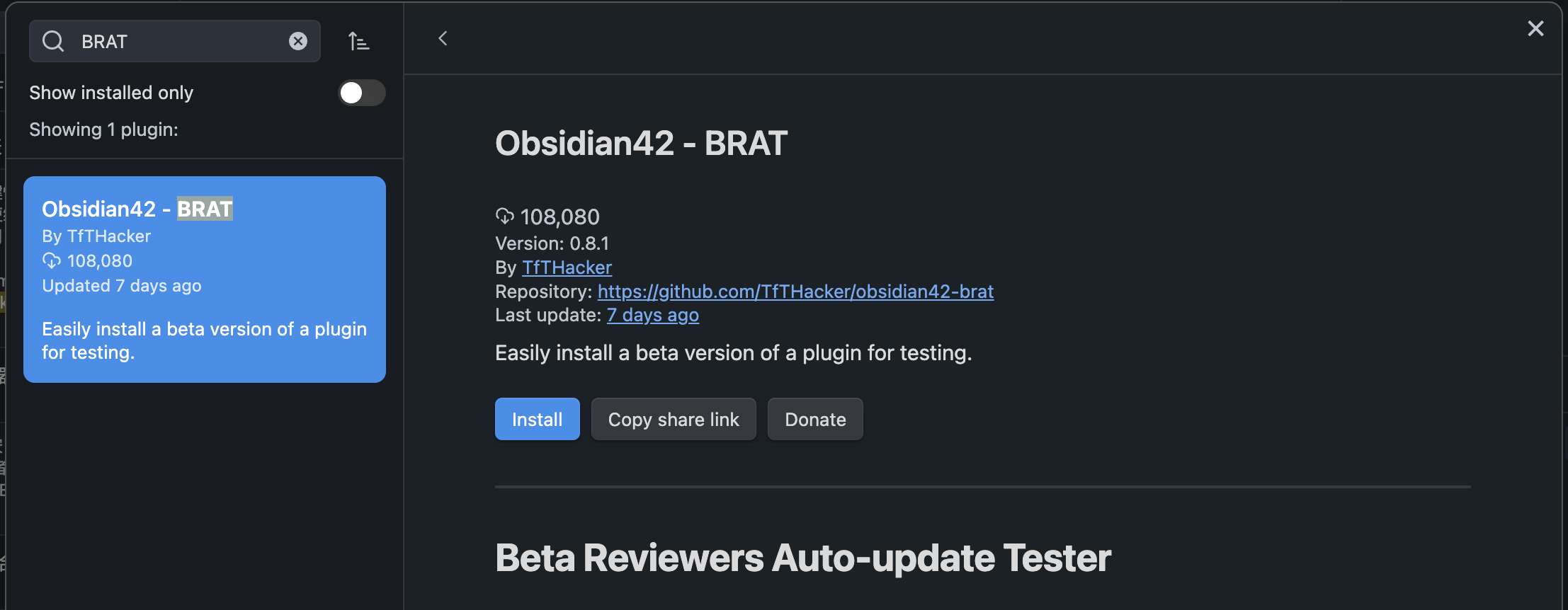
- Search for "BRAT" and click the "Obsidian42 - BRAT" plugin.

- Click "Install" to install the desired plugin.
- Enable the BRAT plugin in the community plugins settings menu.
How to enable a plugin?
- Go to "Preferences" or "Settings" (click the little gear icon on the bottom left corner of Obsidian).
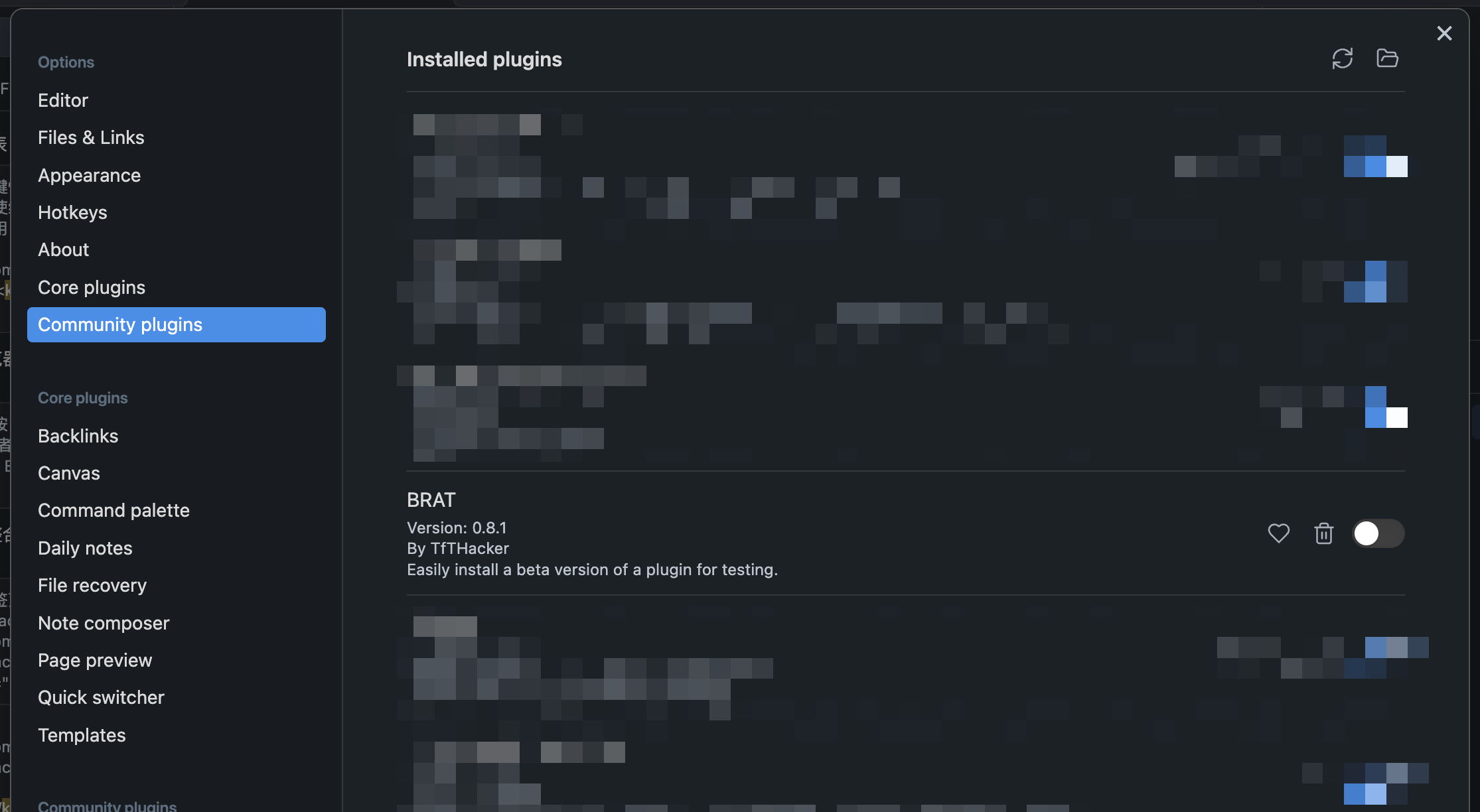
- Click "Community plugins" in the settings menu.
- Find the desired plugin that you wanted to enable in the "Installed plugins" list.

- Toggle on the right switch.
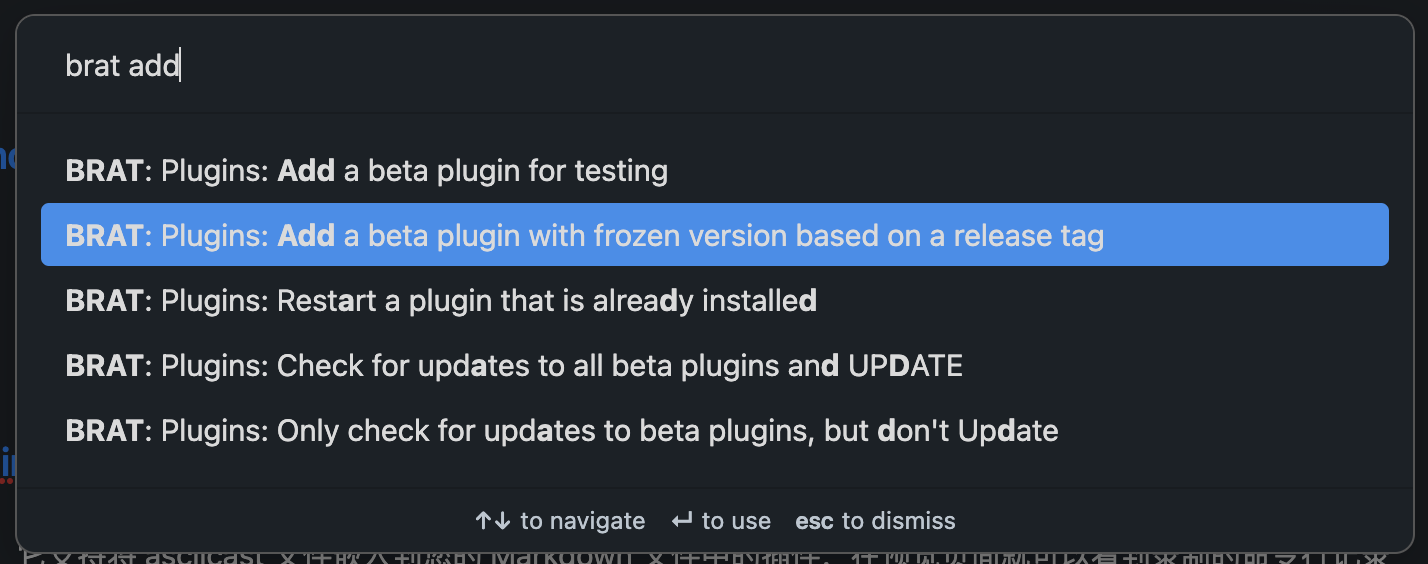
- Open Command palette to choose "BRAT: Plugins: Add a beta plugin for testing" as follows:

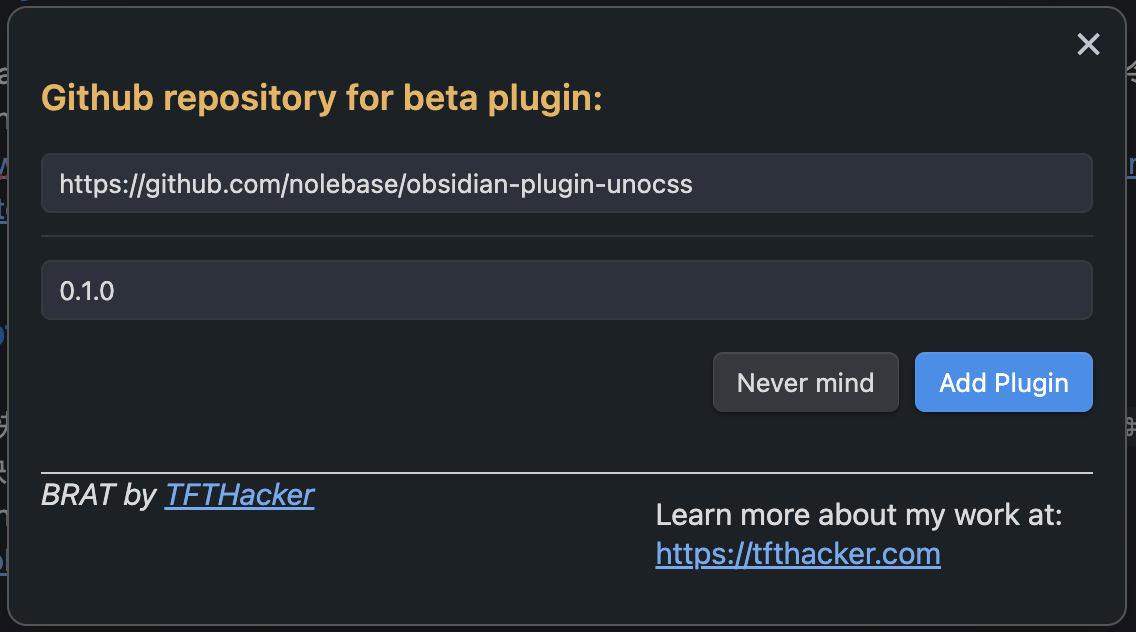
- Copy and paste the following link to the first field of the new prompted dialog:
https://github.com/nolebase/obsidian-plugin-unocss- Find the needed released version on Release page of Obsidian UnoCSS Plugin, for example, fill in
0.1.0:

- Enable the "UnoCSS" plugin from the "Installed plugins" list.
Install manually
- Navigate to the Release page of Obsidian UnoCSS Plugin
- Find the latest version of the plugin.
- Download the
main.jsfile andmanifest.jsonfile. - Open up the
.obsidian/pluginsdirectory of your Obsidian vault. - If no
.obsidian/pluginsdirectory exists, create one. - Create a new directory named
obsidian-plugin-unocssinside the.obsidian/pluginsdirectory. - Move
main.jsfile andmanifest.jsonfile into theobsidian-plugin-unocssdirectory.
The directory structure should look like this after these steps:
❯ tree
.
├── main.js
├── manifest.json- Enable the "UnoCSS" plugin from the "Installed plugins" list.
 Neko
Neko Rizumu
Rizumu