UnoCSS 插件 Beta 测试
Word count
1110 words
Reading time
5 minutes
在 Nólëbase 中编写文档的时候,创建大量可视化组件对于增强文档的动态和交互式用户界面至关重要。这不仅能使内容更易懂,而且更吸引人。 然而在有这个插件之前,Obsidian 缺乏将 Tailwind CSS 和 Windi CSS 这样的原子 CSS 库集成到文档中的能力。
这就是 UnoCSS 插件 的作用所在,它允许你使用 UnoCSS 所支持的原子类 CSS 在 Obsidian 中编写笔记和文档。 它架起了一座桥梁,通过允许书写足够简单好用的原子 CSS 类,让我们在 Obsidian 中书写的文档更具美观度和功能性。
所以到底能做什么
- 在笔记中嵌入互动组件
- 使用原子 CSS 类为笔记添加样式
- 使用 UnoCSS 社区提供的主题和配色方案
- 从 Iconify 导入图标
- 为笔记添加动画
- 为色彩理论编写文档
- 为 UI/UX 领域的知识编写文档
- 像 manim 一样可视化地演示数学和物理的背后原理
- 还有许许多多...
演示
给我看看功能呗
看起来是什么样子
怎么写的
就是一些基本的 HTML。
WARNING
要进一步了解这些类的含义,我建议你将 Tailwind CSS 和 Windi CSS 的文档网站作为参考。
在预览模式下的热重载能力
INFO
为此,您需要将 Obsidian 视图分割成两个屏幕,并为要查看和编辑的那个分屏选择「源码模式」。
如何使用
WARNING
目前,Obsidian 的 UnoCSS 插件尚处于 alpha 阶段,无法保证其正常工作,也无法保证与未来版本的兼容性。
但我们鼓励大家试用并提供反馈意见。如果您发现错误或有任何建议,请随时在 GitHub 上提交 Issue 联系我们。
在我们于 Obsidian 官方的第三方插件索引中发布该插件之前,目前暂时还很难安装,需要手动下载和安装。
有两种主要的方式可以安装。
通过测试助手 BRAT 安装插件
- 直接从 Obsidian 官方的第三方插件索引中寻找并安装 BRAT 插件。
没学过怎么安装插件?
- 前往「Preferences」或者「设置」(点击 Obsidian 左下角的齿轮图标)
- 在弹出的菜单中点选「第三方插件」
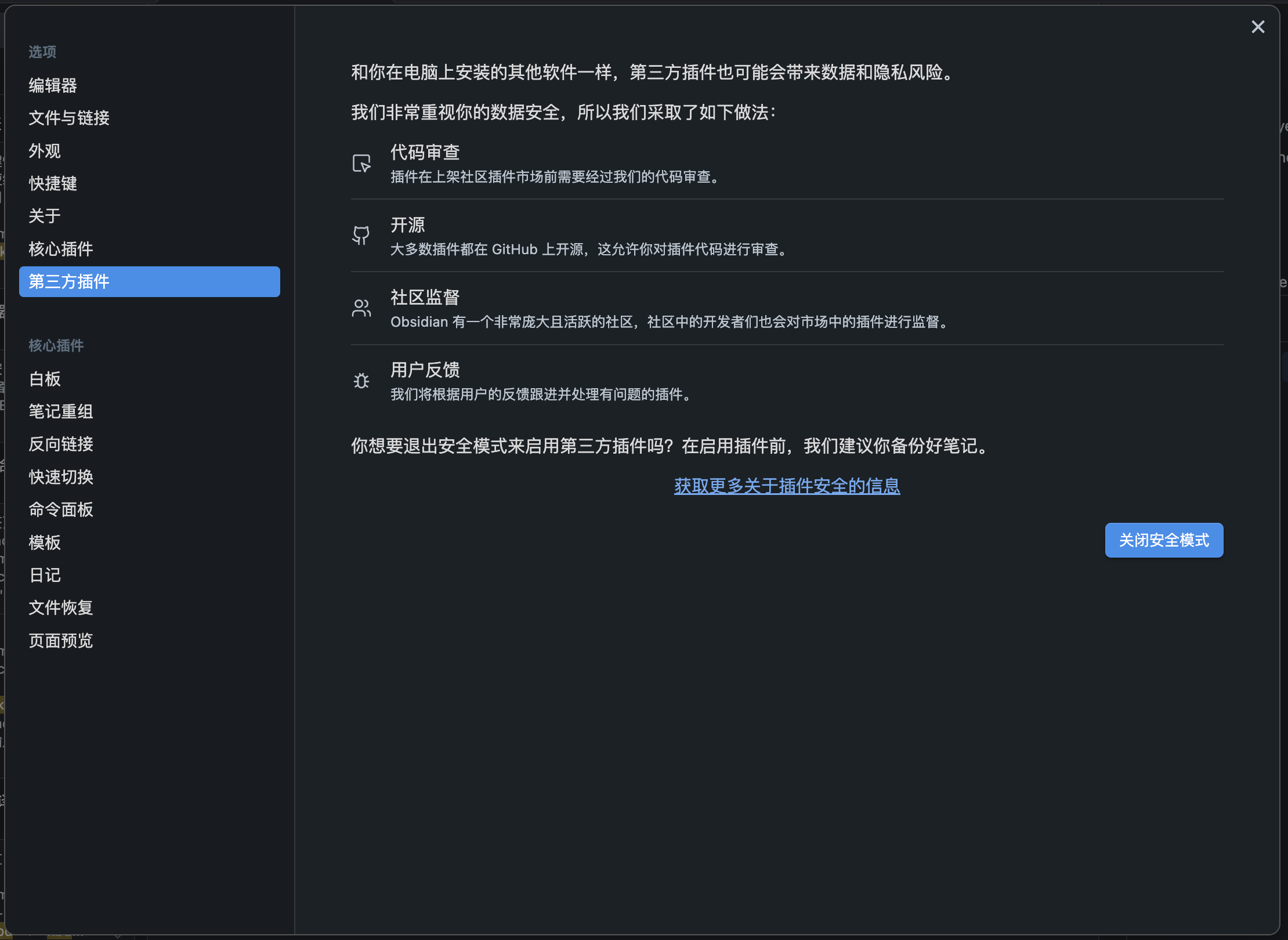
- 阅读须知,确认开启插件功能后关闭「安全模式」

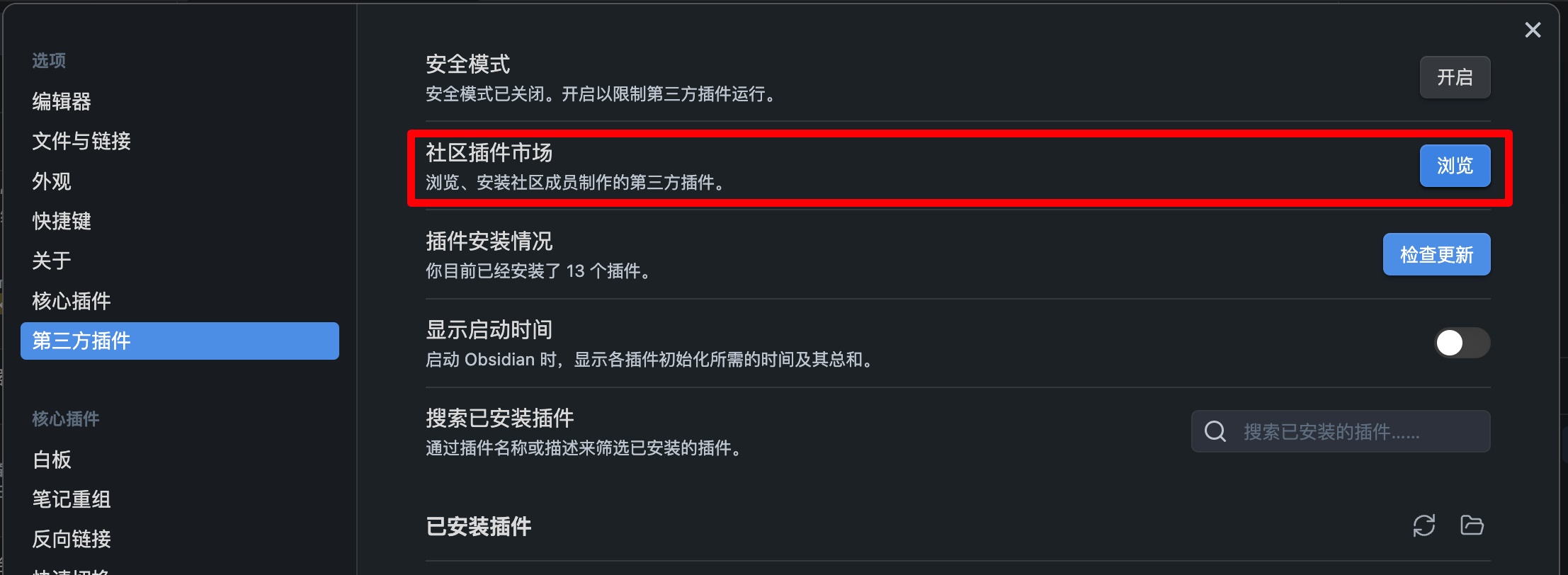
- 点击「浏览」

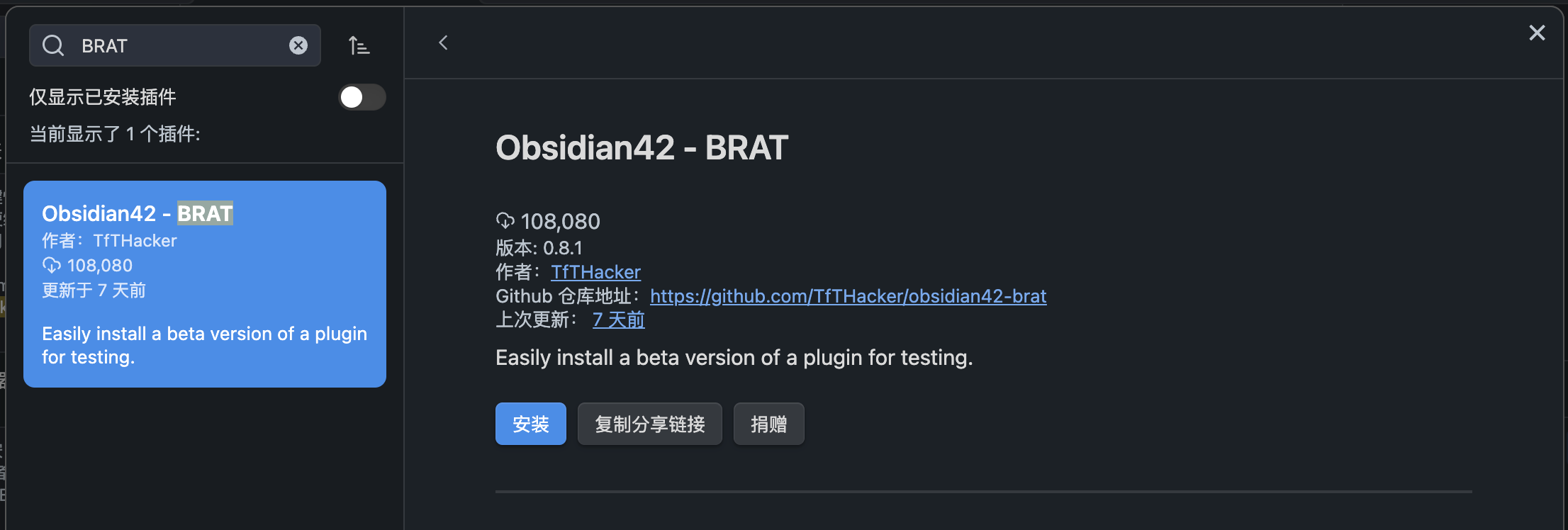
- 搜索「BRAT」并点击「Obsidian42 - BRAT」插件。

- 点击「安装」安装所需的插件。
- 在第三方插件设置菜单中启用 BRAT 插件。
如何启用插件?
- 前往「Preferences」或者「设置」(点击 Obsidian 左下角的齿轮图标)
- 在弹出的菜单中点选「第三方插件」
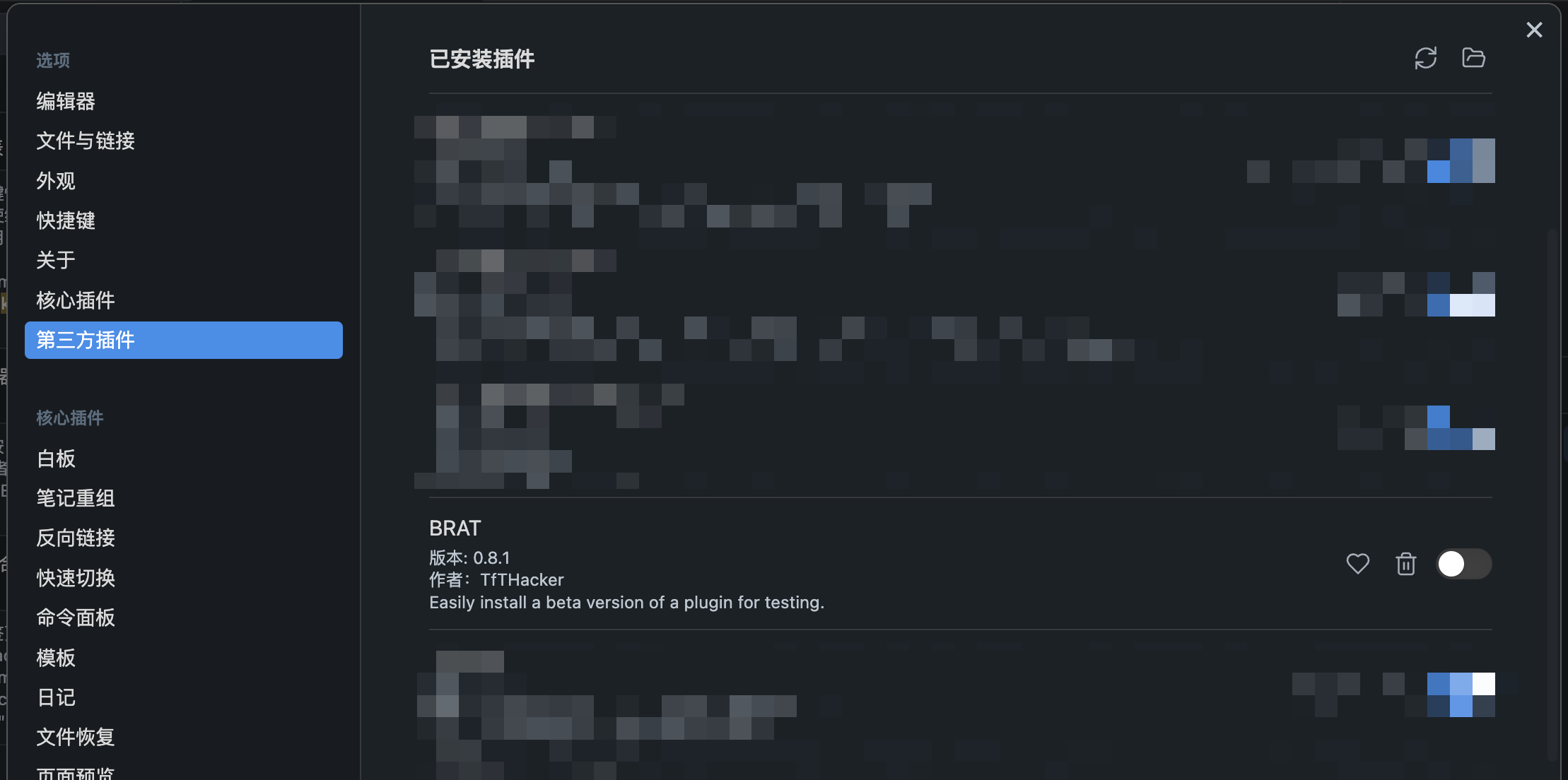
- 在「已安装插件」列表中找到要启用的插件。

- 打开右侧开关。
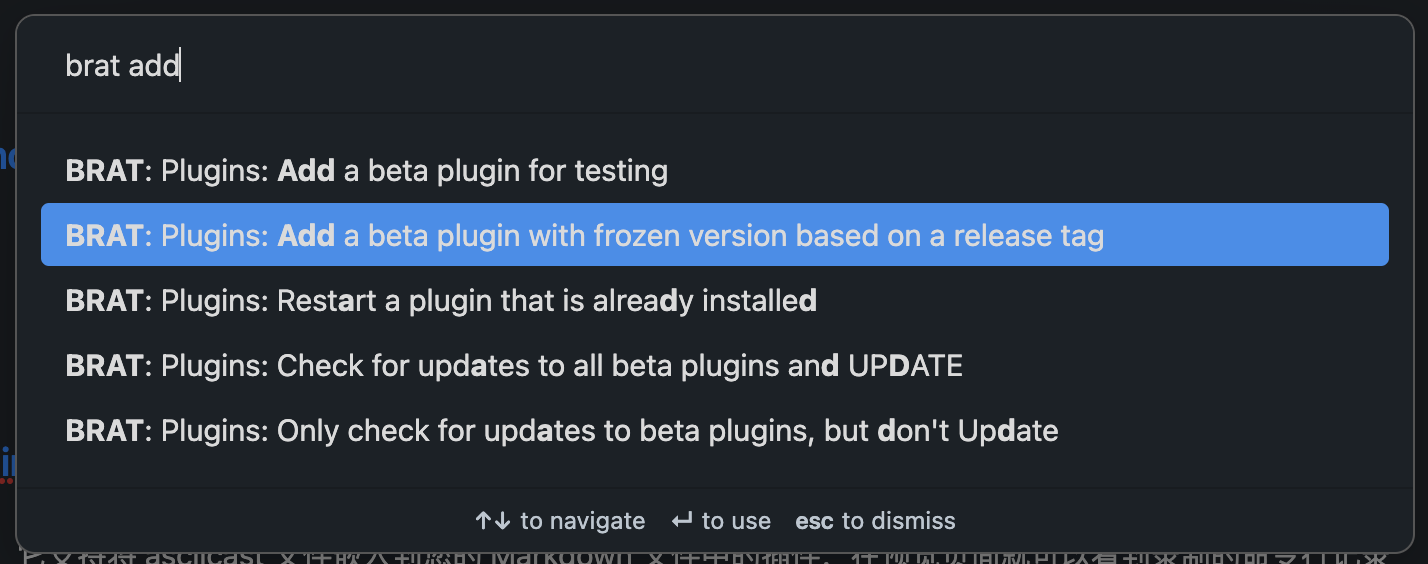
- 打开命令面板,如下所示,选择「BRAT: Plugins: Add a beta plugin for testing」

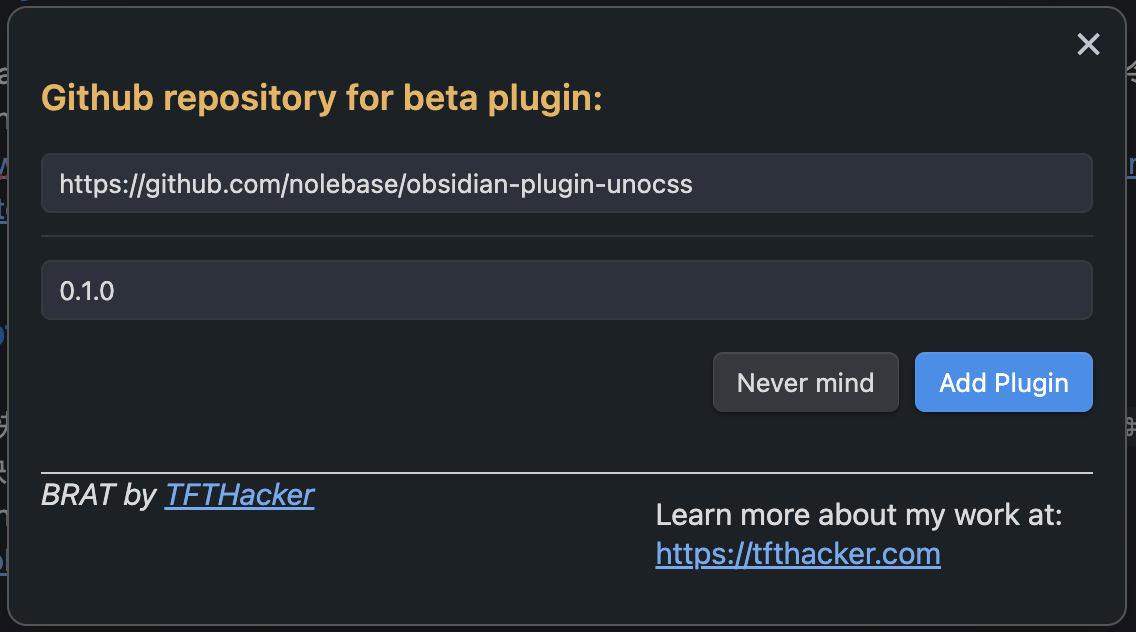
- 复制并粘贴以下链接到新提示对话框的第一个字段中:
txt
https://github.com/nolebase/obsidian-plugin-unocss- 在 Obsidian UnoCSS 插件的发布页面中找到所需的发布版本,例如下面填写的
0.1.0:

添加完成后在第三方插件设置菜单中启用「UnoCSS」插件。
手动安装
- 前往 Obsidian UnoCSS 插件的发布页
- 找到最新版本的插件,下载
main.js和manifest.json文件 - 打开期望安装到的 Obsidian Vault 目录下方的
.obsidian/plugins目录 - 如果没有
.obsidian/plugins目录,手动创建一个 - 在
.obsidian/plugins目录下创建一个名为obsidian-plugin-unocss的新目录 - 将
main.js文件和manifest.json文件移动到obsidian-plugin-unocss目录中
完成之后的目录应该是这样:
shell
❯ tree
.
├── main.js
├── manifest.json添加完成后在第三方插件设置菜单中启用「UnoCSS」插件。
 Neko
Neko Rizumu
Rizumu